
Photo by Glenn Carstens-Peters on Unsplash
Browser Location, Distance Tool and Other APEX Map Region Attributes
I often hear the same questions: "Can we show our current location on the map?" and "Can we measure the distance between objects?" The answers can be found in the "Attributes" tab of our Map region. This component has eight attributes that can significantly enhance our map's functionality.
Map region - Attributes
Mousewheel Zoom – Zoom in or out using the mouse wheel.

Rectangle Zoom – Zoom to a selected area by drawing a rectangle on the map.

Scale Bar – Display a scale bar in the lower left corner of the map.
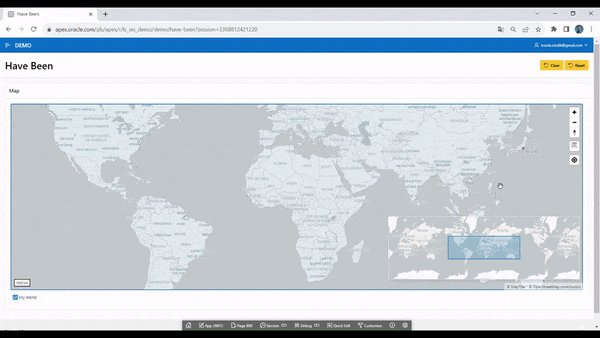
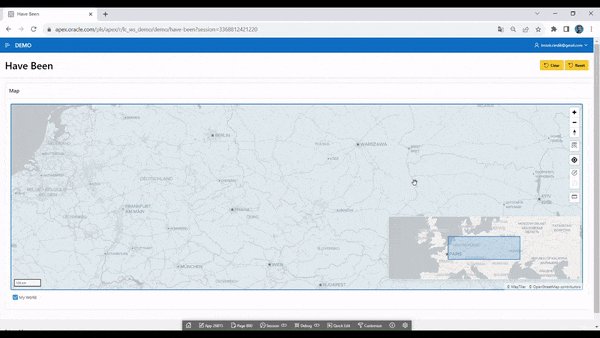
Overview Map – Display a small overview map in the lower right corner.
Infinite Map – Enable infinite map scrolling.

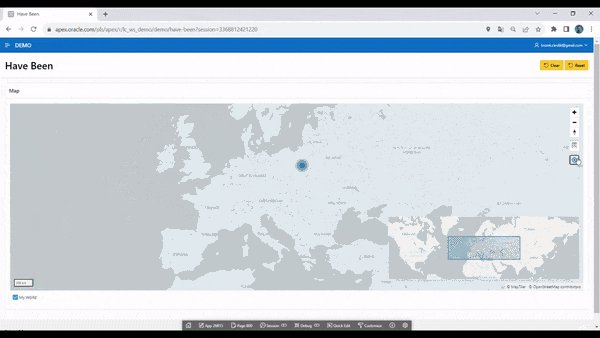
Get Browser Location – Retrieve the user's current location from the browser.

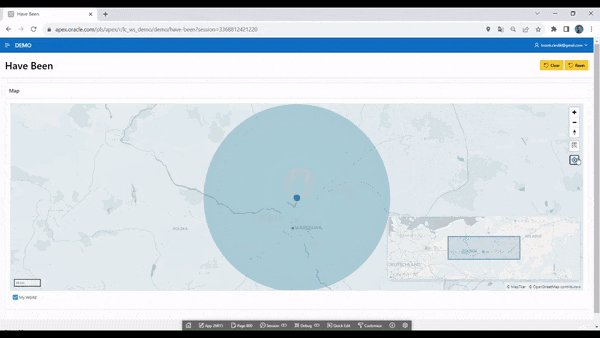
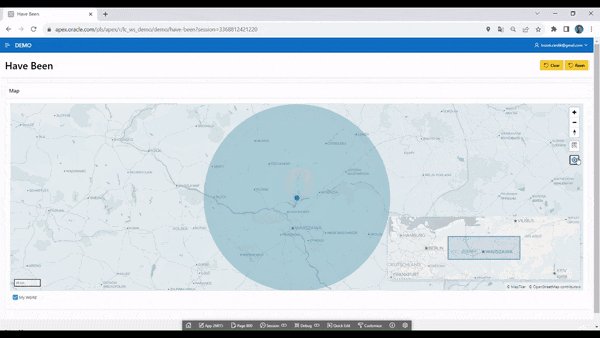
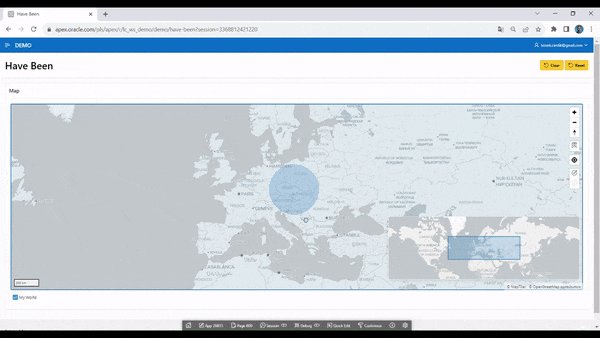
Circle Tool – Allows end users to draw a circle on the map. When the circle is drawn, an event is triggered, enabling further processing via Dynamic Actions or JavaScript code.

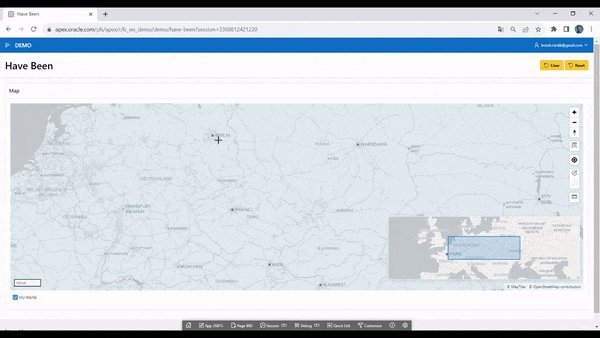
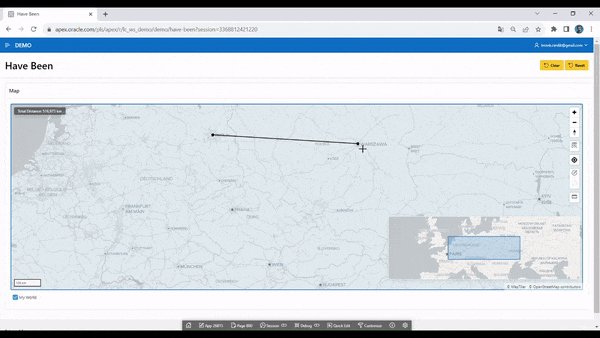
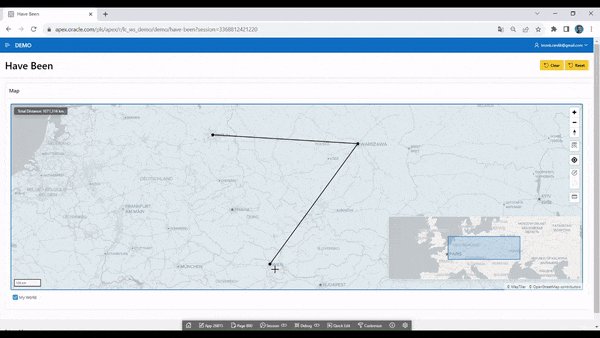
Distance Tool – Enables end users to measure distances between points on the map.

Circle Tool – Selecting Multiple Countries in the "Have Been" App
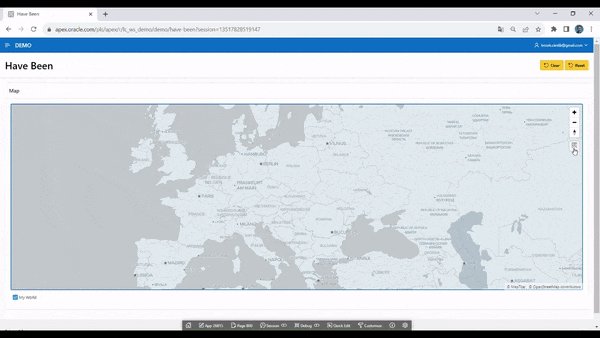
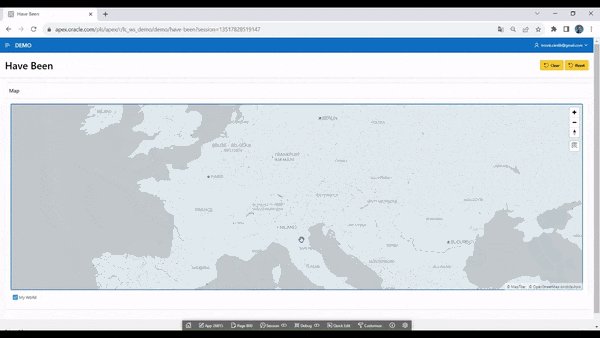
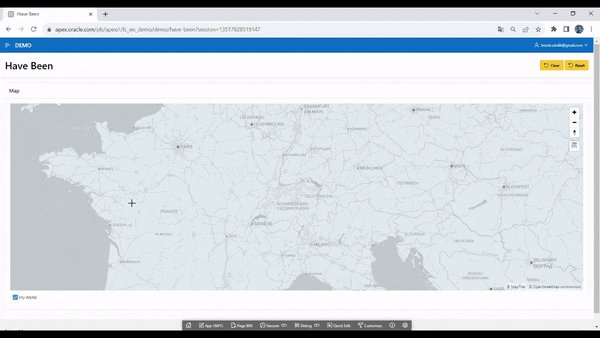
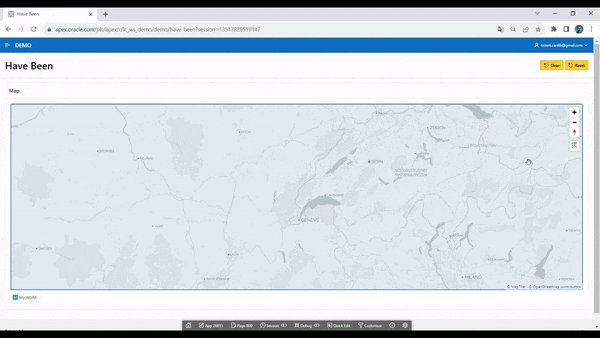
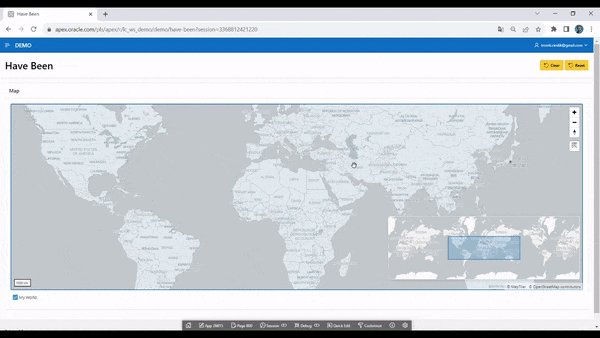
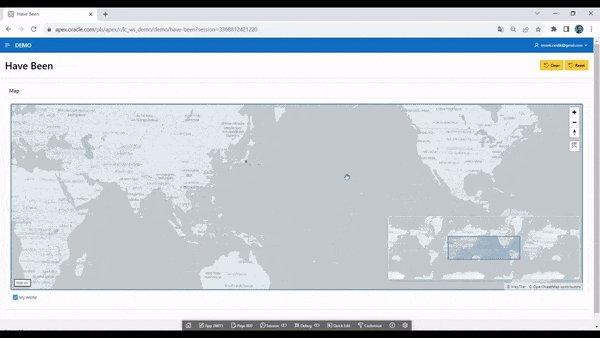
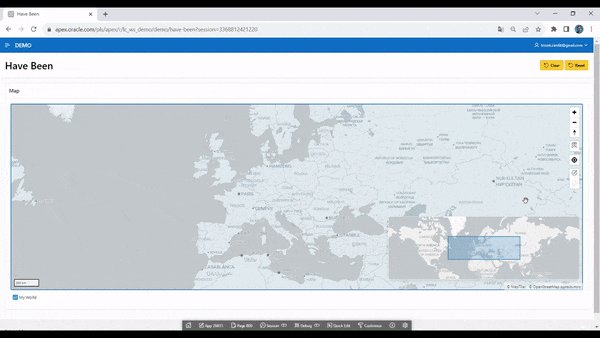
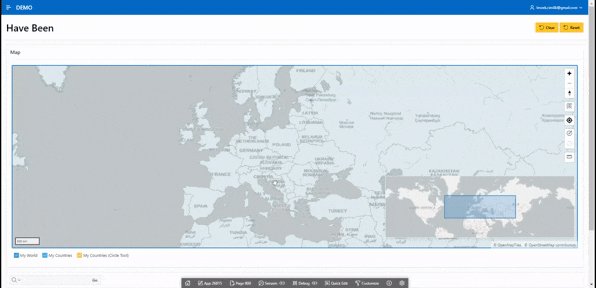
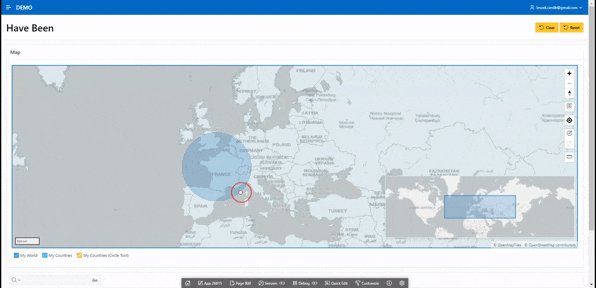
The Circle Tool attribute is useful for implementing the functionality of selecting multiple objects on the map. Later in this article, I will show and explain how to do this. We will use our "Have Been" application from the previous article.
As I mentioned earlier (or rather, as the "Help" tab in Oracle APEX explains): The Circle Tool allows end users to draw a circle on the map. When finished, an event is triggered, so that the circle can be processed by Dynamic Actions or JavaScript code. Therefore, implementing multi-object selection shouldn't be difficult. Additionally, Oracle documentation provides information about events that can be handled using Dynamic Actions and JavaScript: link
Let’s get started! First, create a Hidden Item called P800_GEOJSON – in this item, we will store the GeoJSON data of the circle created using the Circle Tool. Then, create a dynamic action and configure it as follows:
Identification
- Name: Get GeoJSON from Circle Tool
When
Event: Map Changed [Map]
Selection Type: Region
Region: Map (our Map region)
Client-side Condition
Type: JavaScript Expression
JavaScript Expression:
this.data && this.data.changeType === "circle-drawn"
Then create three TRUE Actions:
- Action: Set Value
Settings
Set Type: JavaScript Expression
JavaScript Expression:
this.data.circle ? JSON.stringify(this.data.circle.data.geometry) : "" //you can also use this one: apex.region("MAP_ID").getCircle() (MAP_ID is a static id of our Map region)
Affected Elements
Selection Type: Item(s)
Item(s):
P800_GEOJSON
- Action: Refresh
Affected Elements
Selection Type: Region
Region: Map (our Map region)
- Action: Execute JavaScript Code
Settings
Code:
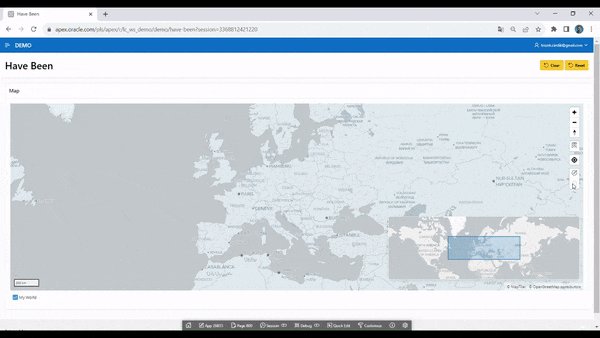
apex.region("MAP_ID").call("clearCircle");
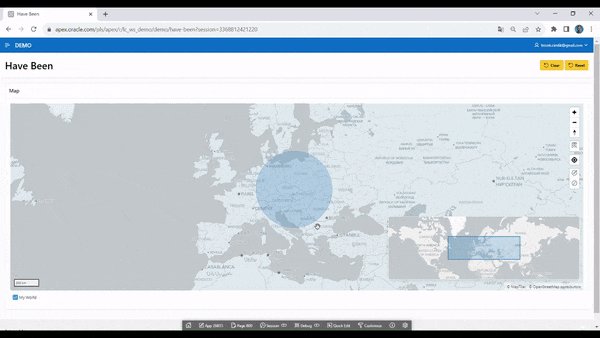
Our dynamic action saves the GeoJSON generated by the Circle Tool to the item. Now, we need to work on displaying the selected objects. To do this, I will create a new layer:
Identification
Name: CIRCLE_TOOL_MY_COUNTRIES
Layer Type: Polygons
Label
- Label: My Countries (Circle Tool)
Source
Location: Local Database
Type: SQL Query
SQL Query:
select
ID,
sdo_util.from_geojson(geometry) geometry
from countries_all
where :P800_GEOJSON is not null
and sdo_anyinteract(
sdo_util.from_geojson(geometry),
sdo_util.from_geojson(:P800_GEOJSON)
) = 'TRUE'
- Page Items to Submit:
P800_GEOJSON
Column Mapping
Geometry Column Data Type:
SDO_GEOMETRYGeometry Column:
GEOMETRY
Appearance
Fill Color: #ffc757
Fill Opacity: .4
Stroke Color: #000000
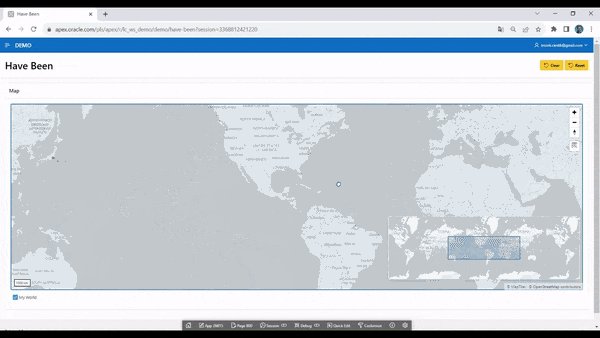
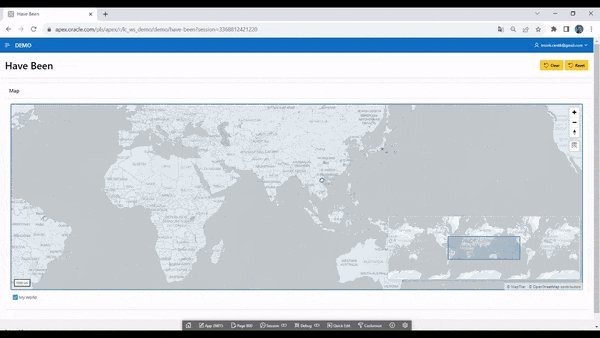
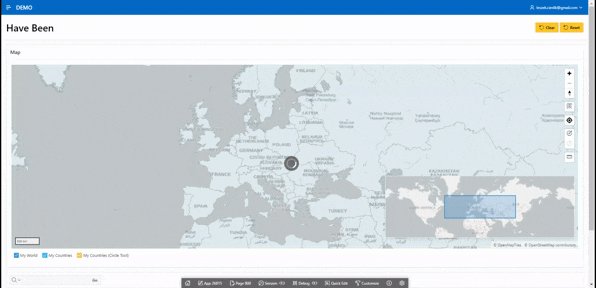
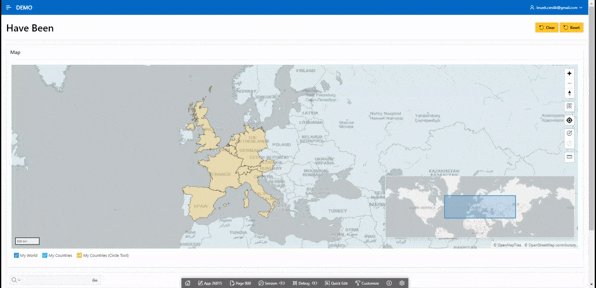
Now, our application should look like this:

Conclusions
The Oracle APEX Map region has eight attributes that can improve our map's functionality. Additionally, with dynamic actions and JavaScript, we can quickly and easily implement the feature of selecting multiple objects. Once again, low-code proves its value!
